

(http://www.interiordesign.net/media/photos/67941-May-2014-Cover.png)
(http://www.interiordesign.net/media/photos/60240-April-2014-Cover.png)
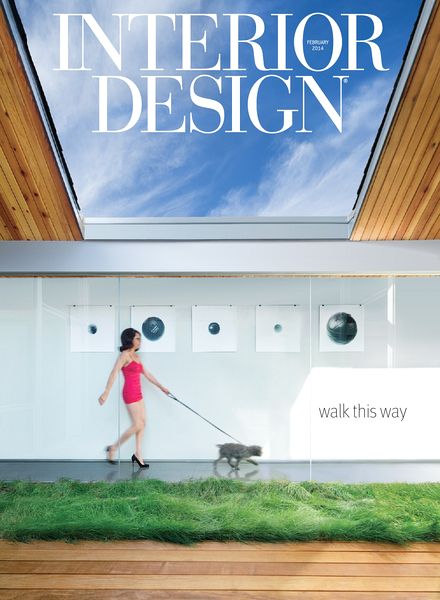
(http://www.pdfmagaz.in/wp-content/uploads/2014/03/23/interior-design-magazine-february-2014/Interior-Design-Magazine-February-2014.jpg)
(http://www.pdfmagaz.in/wp-content/uploads/2014/03/21/luxe-interior-design-magazine-colorado-edition-winter-2014/Luxe-Interior-+-Design-Magazine-Colorado-Edition-Winter-2014.jpg)
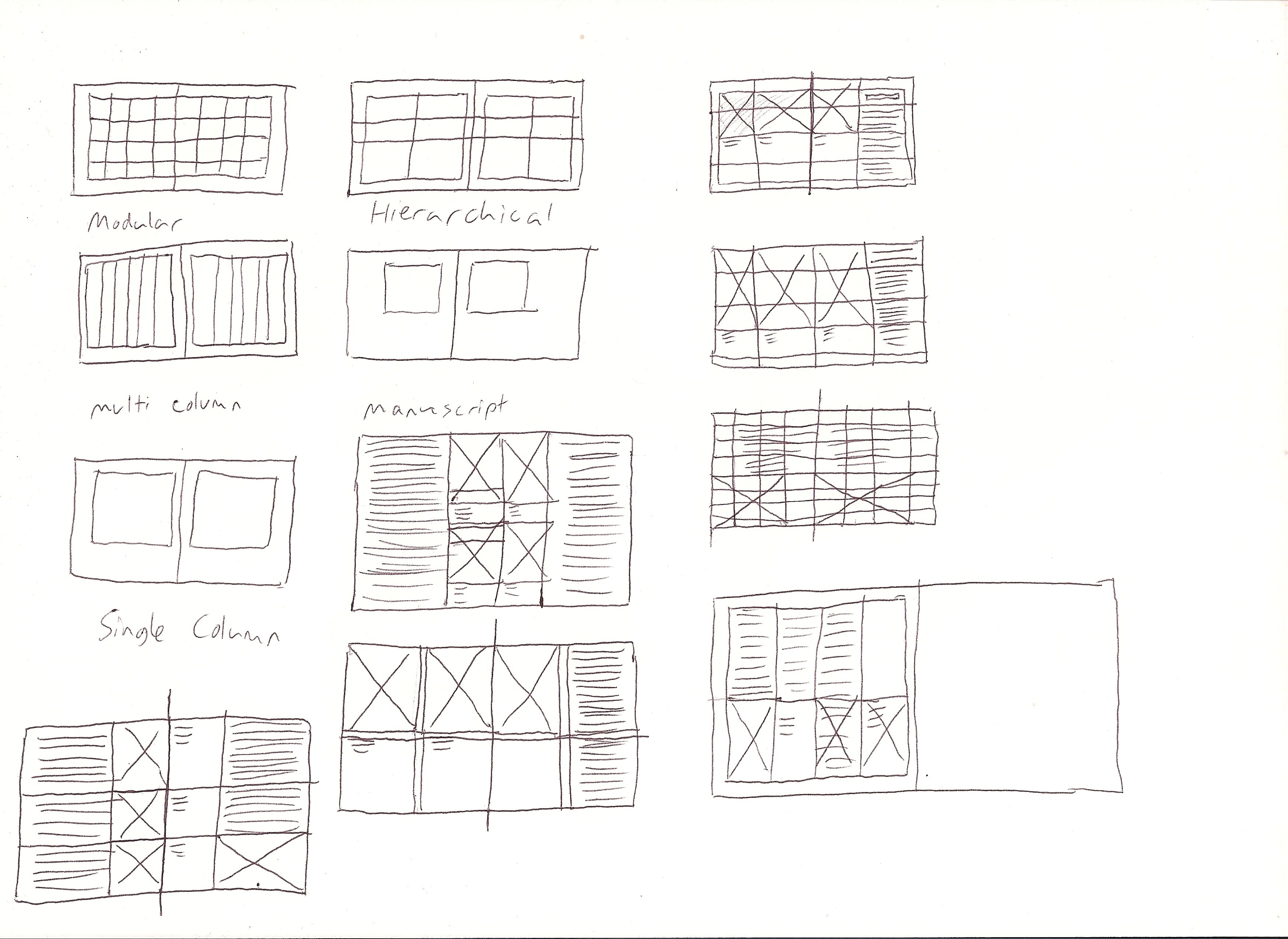
Before sketching our grids and layout, we wanted to find inspiration from other magazine designs hence we researched online for our own pages. Once we find our favourite designs, we compare which layout is the best and use that design as a guide.
For me, I find these layouts so amazing!


(http://inspirationhut.net/inspiration/modern-magazine-re-design-transworld-surf/)
(http://inspirationhut.net/inspiration/42-excellent-examples-of-magazine-layout-design-for-your-inspiration/)


(http://inspirationhut.net/inspiration/30-more-stunning-magazine-and-publication-layout-inspiration/)



I absolutely love the colours and how they arrange the pictures, fonts used and many more! It's so beautiful, I hope I am able to re-create something as similar as this for my own pages :D